

- #DEBUG ANGULAR IN WEBSTORM HOW TO#
- #DEBUG ANGULAR IN WEBSTORM INSTALL#
- #DEBUG ANGULAR IN WEBSTORM CODE#
This should trigger an alert in your browser window. To do so go to the debug tab and type “alert(1) ”.

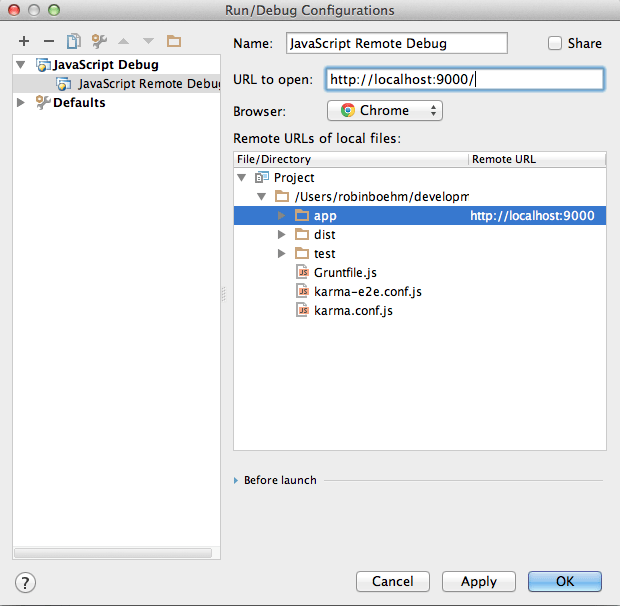
Then add the folder mapping of the Remote URL localhost:8100 to the folder containing your ionic project ( where your package.json is ).

Name the newly created debugger and choose URL and browser – for me chrome and localhost:8100. In order to add the TypeScript debugging click the green plus again and select “JavaScript Debugging”: We can run Ionic 2 serve now via our IDE. Now set name and command and platform as seen in the screenshot: Later you can add run Android, Windows Phone and iOS by yourself.

Scroll down and select “PhoneGap/Cordova”.įor now we only want to add the ionic serve task to the run method. Next step is to enable Run Cordova, go to Run -> Edit Configuration and use the green plus icon on the top right corner of the window to add a new configuration.
#DEBUG ANGULAR IN WEBSTORM INSTALL#
To do so go to Settings -> Plugins -> Install JetBrains plugin and search for “cordova”. Above all make sure to have the “Phonegap/Cordova” Plugin installed when you want to start Ionic from Run. This configuration will definitely help you get started understanding the framework and squashing those pesky scripting bugs.Setting up Ionic 2 debugging is pretty easy. This debug configuration may be obvious to a seasoned node developer, but if you’re a language transplant like me, you may need help getting started with debugging serverless using WebStorm. If you launch the Configuration as debug, the WebStorm debugger will automatically be hooked into the node process.
#DEBUG ANGULAR IN WEBSTORM HOW TO#
There are a ton of tutorials on how to install node, serverless, WebStorm, so I’ve assumed you’ve already taken care of that. The following will get you started debugging node serverless using JetBrains WebStorm. When I went looking how to debug serverless, I struggled to find a solution that detailed debugging serverless in JetBrains WebStorm. Recently I was working on a Node serverless project and had no idea what fields existed on the serverless lambda objects (event, context, callback). I find the ability to profile data structures to be extremely useful when working with scripting languages such as Python and Node.
#DEBUG ANGULAR IN WEBSTORM CODE#
The debugger allows a developer to not only step through code and track down bugs, but it is useful as a way to profile data structures. One of the most useful tools in a developer’s quiver is the debugger.


 0 kommentar(er)
0 kommentar(er)
